Hola a todxs, hoy vamos a realizar una práctica con el programa GIMP para estudiar la simetría axial:
Lo primero que vamos a hacer es descargarnos la siguiente imagen en el escritorio de nuestro PC (Botón derecho encima de la imagen y descargar imagen):

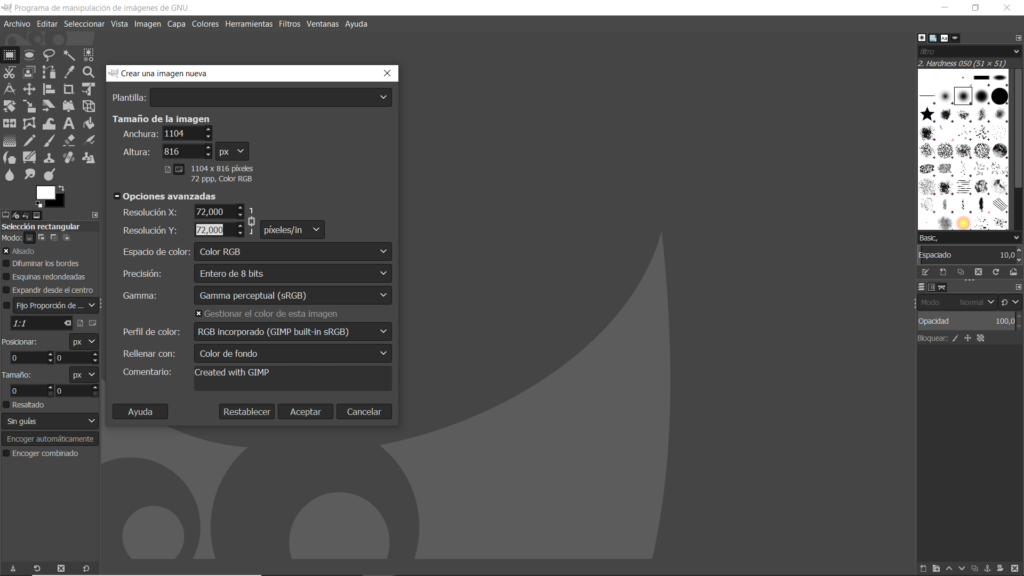
A continuación abriremos nuestro programa GIMP y en el menú Archivo haremos clic en Nuevo. En el menú Crear una imagen nueva, escribiremos los valores 1104 px para la anchura y 816 px para la altura. En Opciones avanzadas, cambiaremos la resolución a 72 píxeles por pulgada en X e Y.

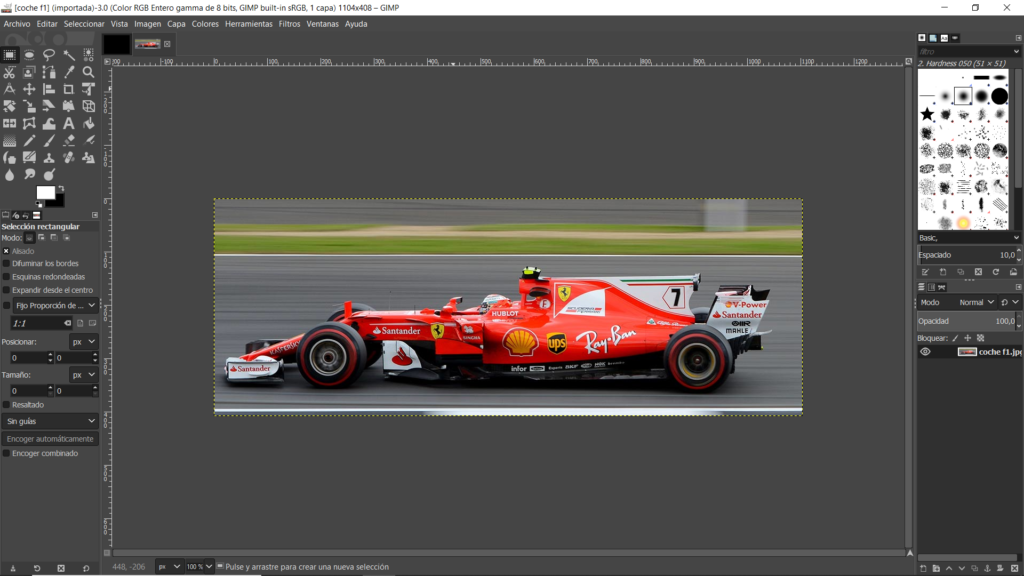
A continuación abrimos nuestro archivo descargado del coche de formula 1 desde el menú Archivo–>Abrir.

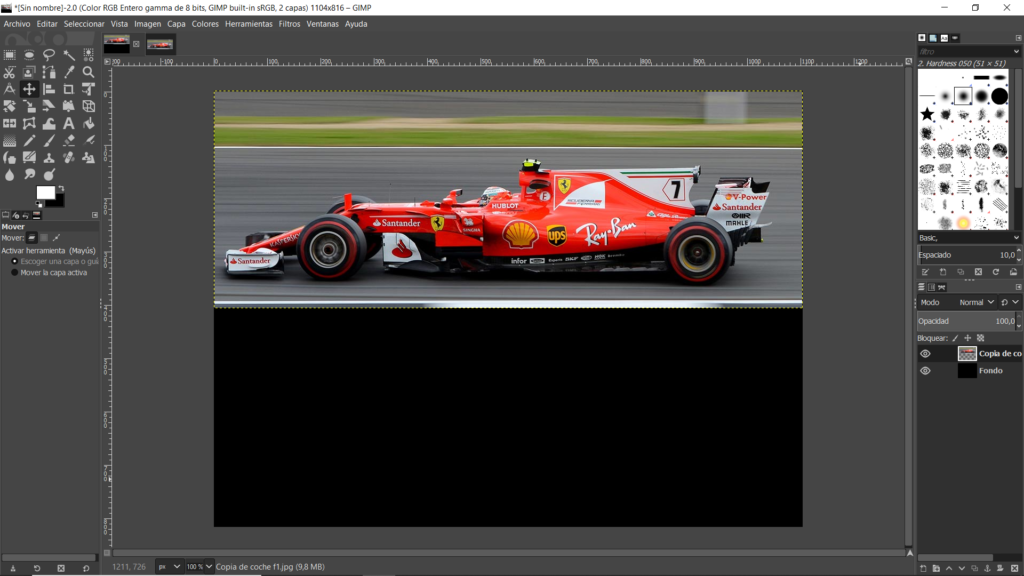
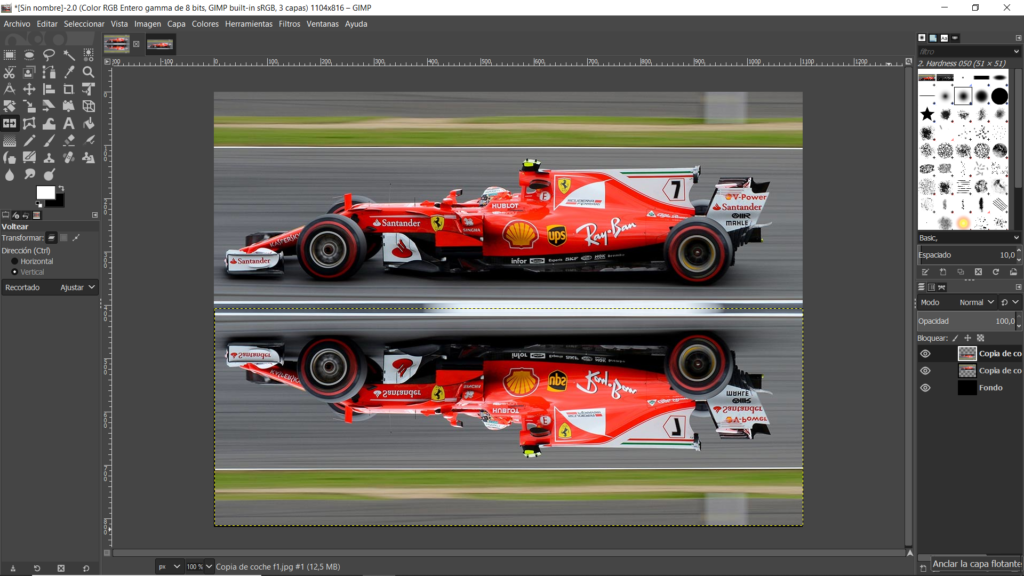
A continuación hacemos click en la capa del coche y la arrastramos hasta nuestra nueva imagen creada. Con la herramienta mover (M) podemos colocarla en la mitad superior de la nueva imagen.

Repetimos la operación (arrastrar capa coche hacia la nueva imagen) y la colocamos en la parte inferior.

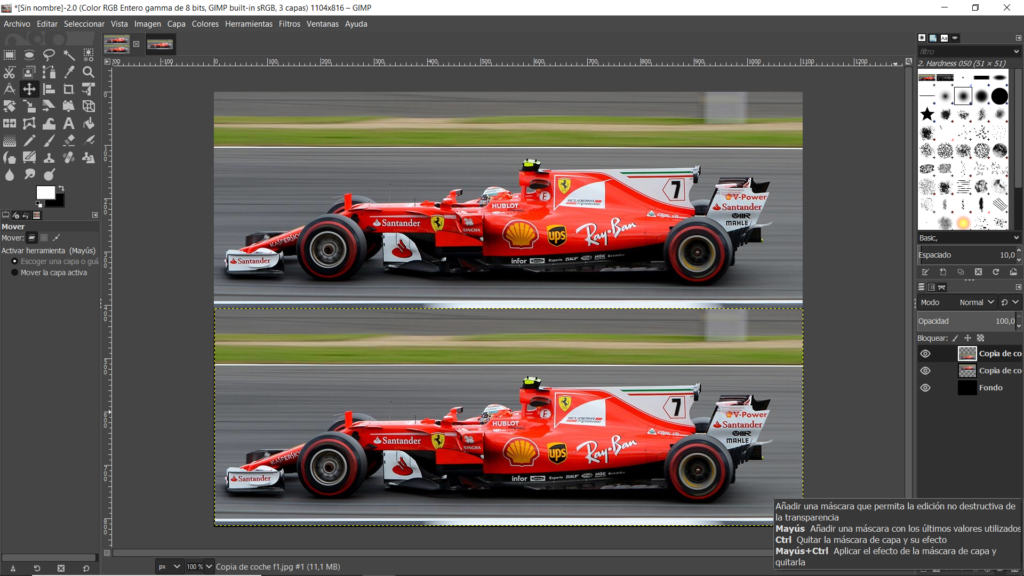
Ahora con la herramienta Voltear (Mayús+F) hacemos click sobre esta última capa que hemos arrastrado:

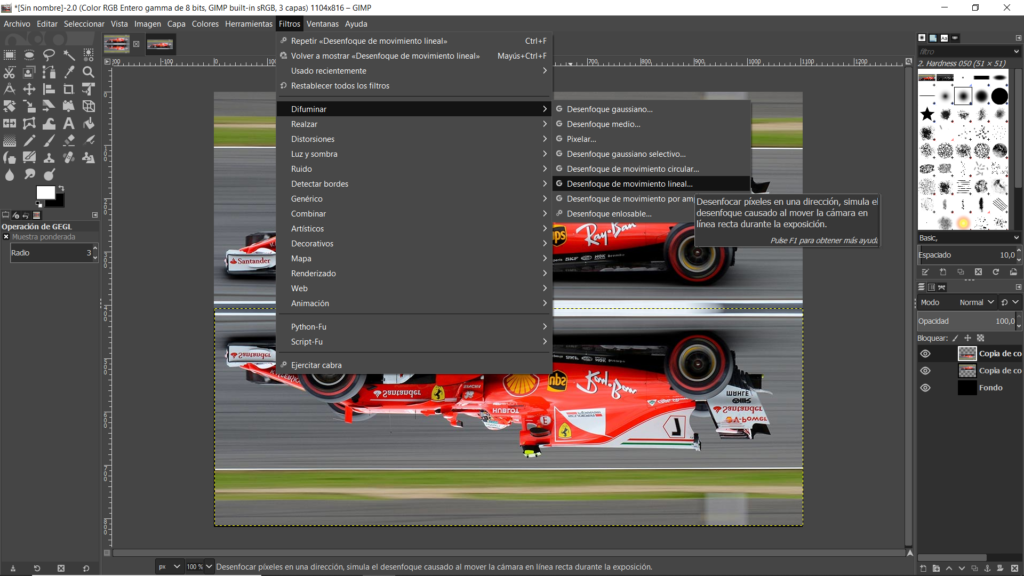
Sólo nos queda aplicar a esta última capa un filtro de difuminar–>desenfoque movimiento lineal.

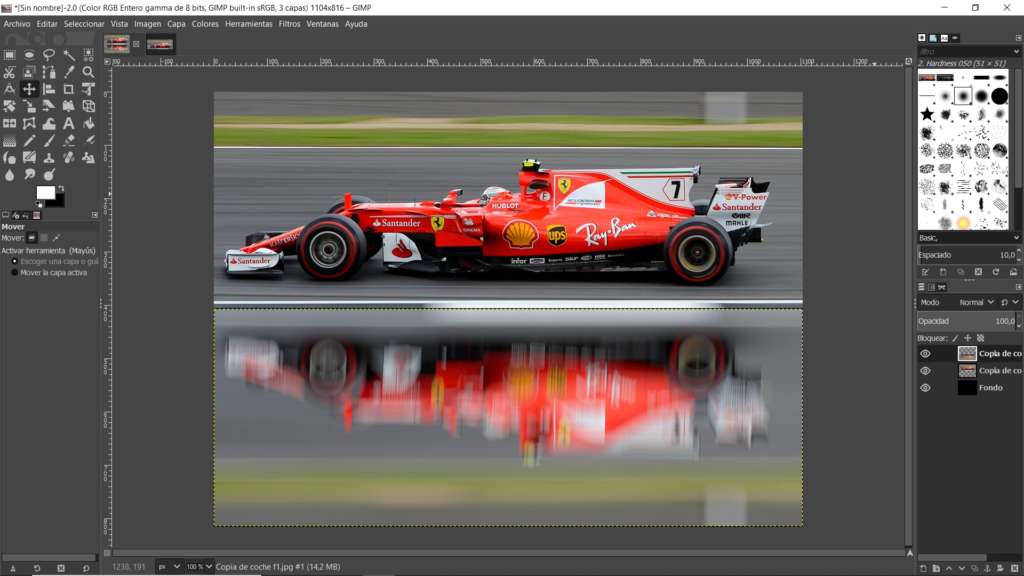
Y probar diferentes configuraciones hasta obtener una imagen como la que se muestra:

Ya tenemos lista nuestra nueva imagen. En archivo–>Guardar podemos salvar nuestro proyecto.
