Hola a todxs, aquí os dejo el cuestionario para que podáis valorar que tal lo ha hecho vuestro profesor durante este curso.
Por favor intentad responder a todas las preguntas. Muchas gracias!!!!!
Hola a todxs, aquí os dejo el cuestionario para que podáis valorar que tal lo ha hecho vuestro profesor durante este curso.
Por favor intentad responder a todas las preguntas. Muchas gracias!!!!!
Hola a todos, aquí os dejo el examen de Junio de este año 2023 de Dibujo Técnico:
https://drive.google.com/file/d/1s4OhOb4dwYxc7GGpxRJ7Hyq6LqANaWQV/view?usp=sharing
Así podéis haceros una idea de la puntuación aproximada de vuestro examen.
Cualquier duda podéis escribirme por email y lo vemos.
Un saludo y mucha suerte con las notas, ahora a descansar que os lo merecéis.
Genially es una plataforma para construir materiales educativos y para ayudar a estudiar. Contiene un montón de plantillas para crear presentaciones, infografías y…Juegos
Aquí os pongo un ejemplo:
Hola gente!. Hoy os traigo una actividad para crear animaciones con nuestro programa favorito de manipulación de imágenes; GIMP.
1º Descargamos las imágenes necesarias desde aquí: https://drive.google.com/drive/folders/0B29qV_VYGMnSfnliLWFCRk5RNTQxbkRva2Nha0I4QldQZE16Uk1tOFJvTTF1eUJwYUFEWkU?resourcekey=0-DEojjOOM1vHx5PRcaUNINg&usp=sharing
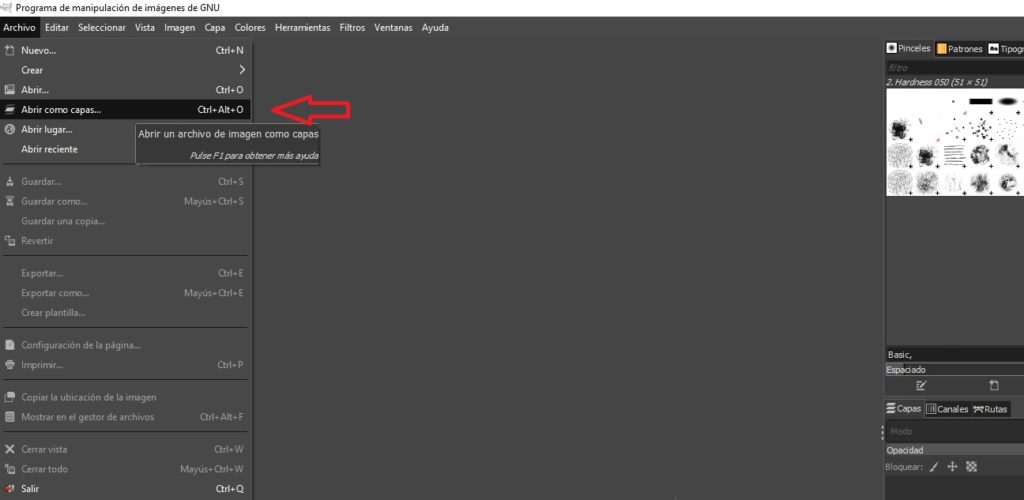
2ºDespués desde el menú Archivo, vamos a Abrir como capas

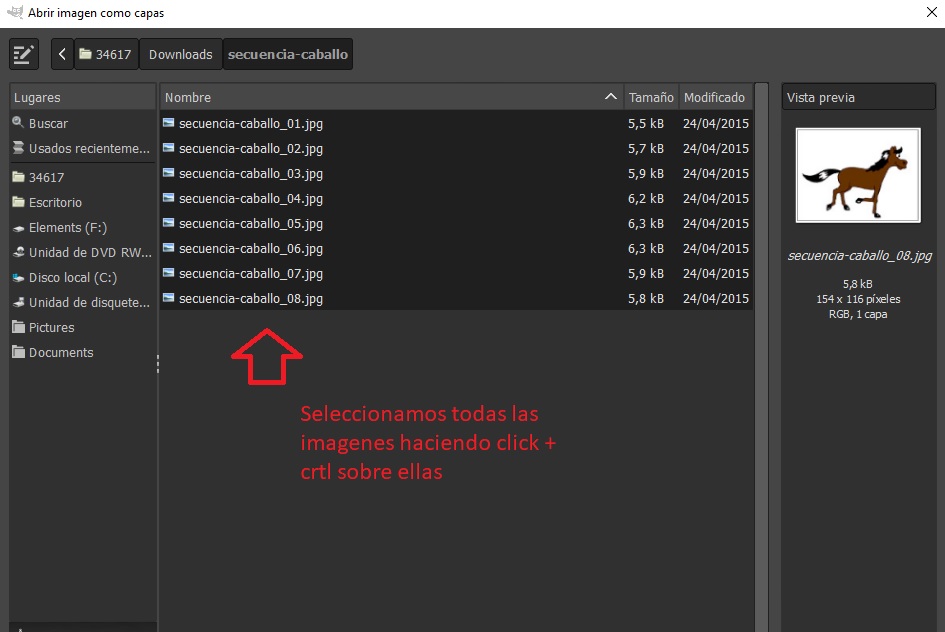
3º Buscamos nuestra carpeta recién descargada llamada secuencia-caballo y seleccionamos todas las imágenes, haciendo click y sobre ellas mientras presionamos en el teclado la tecla control (CRTL).

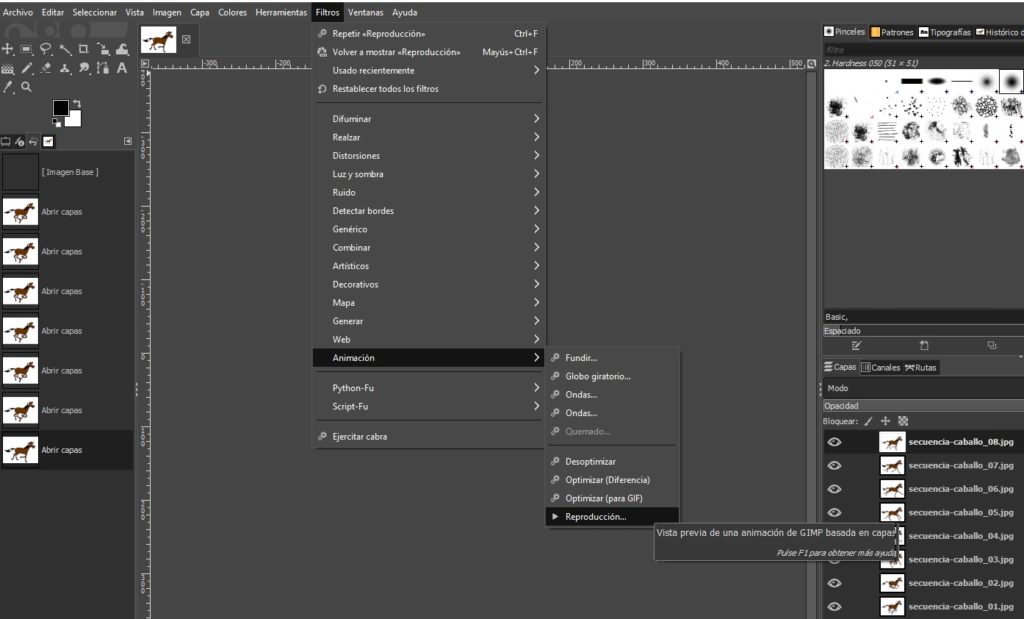
4º Ahora podemos ver que se nos ha creado una proyecto de GIMP con 8 capas que corresponden a los movimientos del caballo. si queremos ver el efecto de la animación vamos a Filtros-> Animación->Reproducción

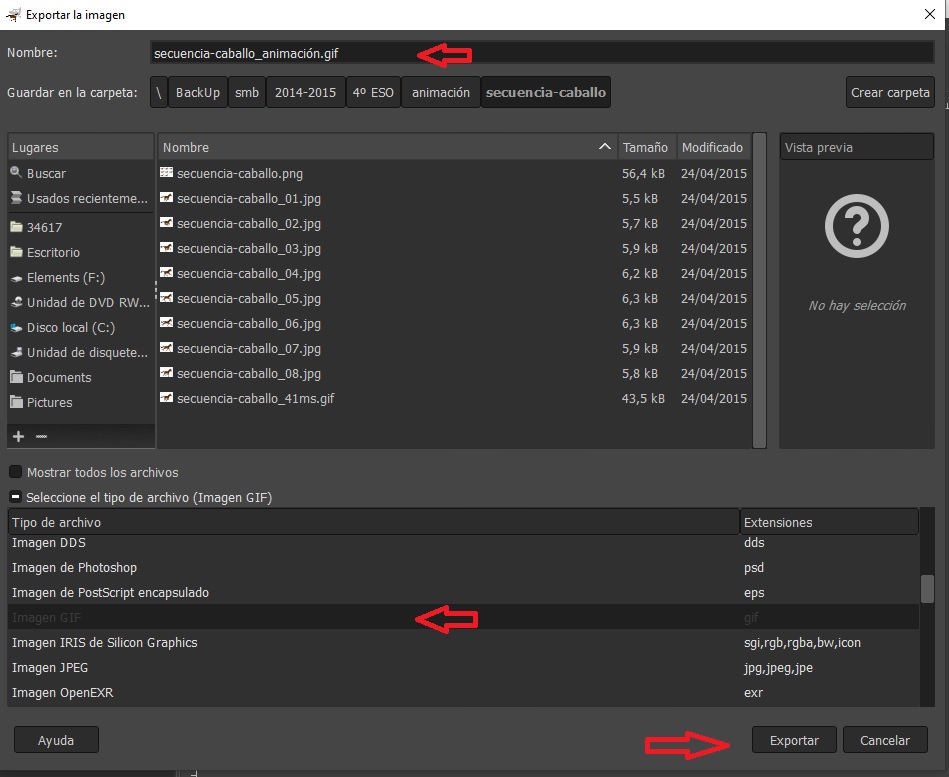
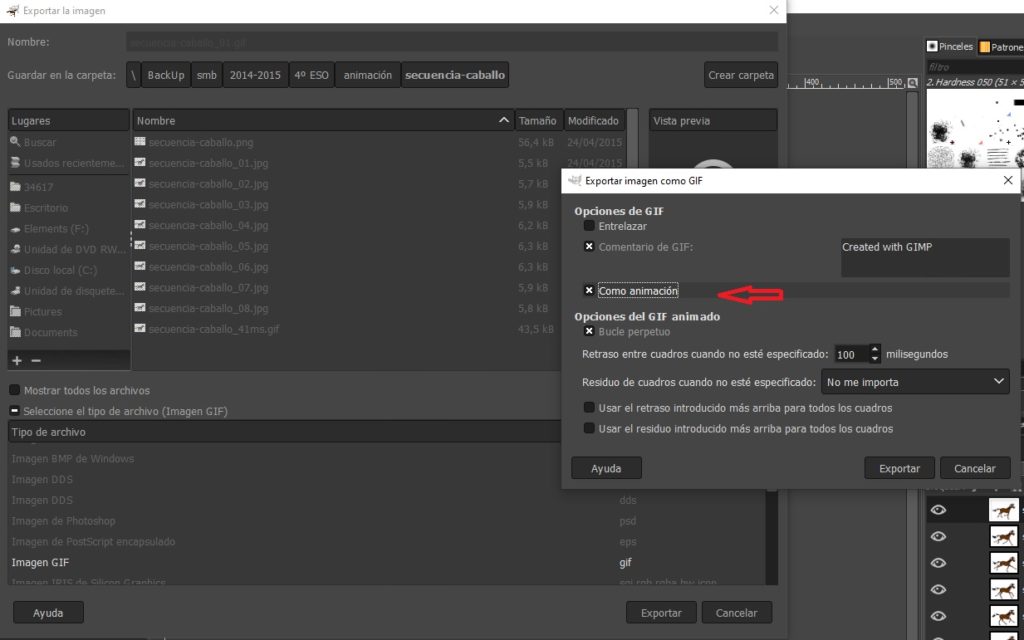
5º Por último en Archivo-> Exportar como, escribimos un nombre para la animación, hacemos click en Seleccione el tipo de archivo por extensión, y buscamos en la lista Archivo gif. A continuación hacemos click en Exportar.

6ºPor ultimo es muy importante que en el menú siguiente seleccionemos Como animación para que todo vaya bien y hacemos click en Exportar.


Esta es la animación que nos aparecerá cuando abramos nuestro archivo GIF. Si queremos cambiar la velocidad del movimiento podemos cambiar los milisegundos en el menú opciones de archivo GIF de nuestro proyecto en GIMP al exportar de nuevo.
Hola a todxs aquí os dejo un enlace a una página web muy interesante sobre el cómic donde se trata la composición de viñetas, algo muy importante para que nuestros cómics tengan un hilo narrativo con cierta lógica y sean fáciles de leer.
Hola! en breve vamos a comenzar en clase el tema del cómic, y me gustaría compartir con vosotros este manual sencillo de cómo crear un cómic al estilo Marvel, sacado de mi biblioteca particular de los años 80:
En este artículo se explica todo el proceso, desde y el guión y los diálogos hasta todos los procesos del dibujo (lápiz, tinta y color) espero que os sirva!!
Hola de nuevo, hoy os traigo una actividad para crear un cartel con Gimp.
En este caso vamos a crear un cartel como el que tenemos en las aulas del colegio que sirven para identificar el uso que se da a ese espacio. Tenemos las aulas de cada curso 1º ESO , 2º ESO , 3º ESO , 4º ESO, 1º Bachillerato y 2º Bachillerato, cada una con su letra A, B y C que corresponda, pero también tenemos aulas de desdoble, biblioteca, taller y laboratorios. Incluso tenemos despachos de dirección y secretaría. Por último también tenemos los despachos de la doctora y orientación.
En fin que tenemos un montón de espacios que necesitan su cartel para que no nos volvamos locxs buscándolos y se puedan identificar perfectamente.
Os propongo partir de una plantilla que podéis descargar aquí:
https://drive.google.com/file/d/1dfdJ5VAjfLXDAquN-5d9u-HGL83UJZ98/view?usp=sharing
El cartel que creéis debe referirse a alguno de los espacios que os he indicado más arriba, debe tener un fondo, un texto y el escudo del colegio que lo podéis descargar de aquí:
https://drive.google.com/file/d/1E-LH0WVaj_XBNv0X6oOt6djbPnDdE1Hm/view?usp=sharing
y por último os dejo un ejemplo de como puede quedar vuestro trabajo:

Hola! en esta práctica vamos a realizar una técnica muy común en diseño que resalta un objeto en color sobre un fondo en gama de grises.

Lo primero será elegir una foto con colores muy fuertes, podemos buscar en pixabay.com entre infinidad de imágenes libres de derechos. Descargaremos la imagen en nuestro PC y la abriremos con Gimp.
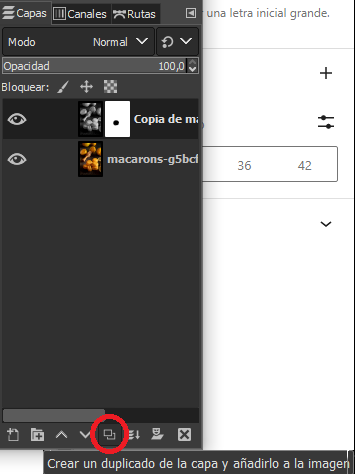
A continuación duplicamos la capa que contiene a nuestra imagen

Después haremos click derecho sobre la nueva capa y elegiremos Añadir Máscara de Capa. Veremos que al lado de la capa nueva aparece un cuadrado en blanco.
Ahora hacemos click sobre la miniatura de la imagen en la capa nueva y seleccionamos Colores->Desaturar->desaturar. De esta forma nuestra imagen aparecerá en blanco y negro.
Por último elegiremos la herramienta pincel y seleccionando ahora la máscara de capa (rectángulo blanco en la nueva capa) pintaremos la parte de la foto que queremos que quede en color. Para este paso es seguro que tendremos que tener mucho cuidado ajustando los valores de tamaño de pincel para no salirnos de la zona a destacar.
Una vez terminada nuestra labor de pintar, podemos exportar la imagen al formato que deseemos.
Hola a todxs aquí os dejo una nueva práctica de GIMP, esta vez para eliminar el fondo de una figura.
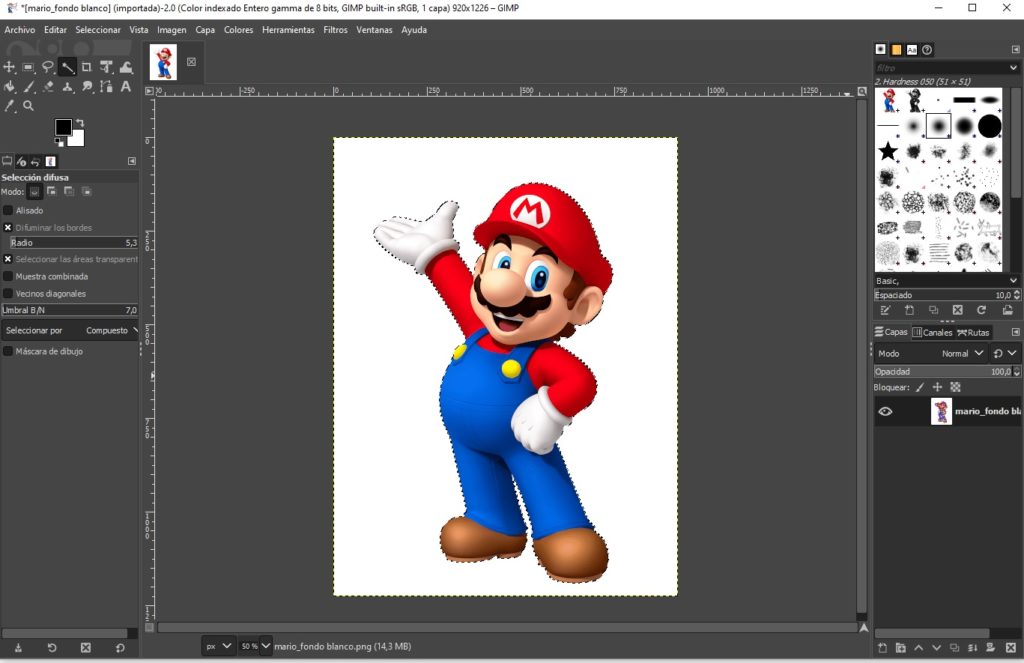
1º Abrimos la siguiente imagen con GIMP:

2º Con la herramienta varita mágica seleccionamos el fondo blanco con un umbral de B/N de valor 7, y desde la barra de menú vamos a Seleccionar—> Invertir

3º Una vez seleccionado al personaje hacemos Crtl+C o en la barra de menú Edición—>Copiar
4º A partir de aquí elegimos cualquier otra imagen que queramos y la abrimos con Gimp. Ya sólo nos queda crear una nueva capa y pegar (Ctrl+V) nuestro personaje en la nueva imagen que nos servirá de fondo.

Podemos cambiar el tamaño de nuestro personaje para que se ajuste a nuestro fondo con la herramienta Escalar.
Hola a todxs, aquí tenéis el modelo de sketchup para la actividad de hoy:
https://drive.google.com/file/d/1Y5U2hJ-gpg_hIIy4SQCQaEvdk2byzyg3/view?usp=sharing